Building Company First Design System: A Journey in UX Leadership
Disclaimer: To comply with my non-disclosure agreement, confidential details have been excluded. Only sample draft components from the design system are shown for illustration and may not reflect the current design system in use.
Overview
In 2017, I identified an important gap in the company's product development ecosystem: the absence of unified UX governance across solutions. While brand guidelines existed, they weren't comprehensive enough for application design. This inconsistency across products presented both a challenge and an opportunity. Here's how I led the initiative to create my company's first design system.
The Challenge
No centralised UX governance
Inconsistent user experiences across products
Limited application design guidelines
Multiple teams working in silos
Cross-cultural coordination needed across Singapore, Vietnam, and Japan
Strategic Approach
Research & Advocacy
I began by conducting extensive research, studying successful design systems from other companies and analysing various technical approaches through platforms like UX Pin. To get a buy-in, I presented the three core benefits during company management meetings:
Consistency: Establishing shared principles and rules for component building
Efficiency: Enabling component reuse across teams
Scalability: Accelerating product development through standardisation
Leadership & Resource Management
Leading a lean team of four (two designers, one developer, and one intern), I carefully balanced design system development with ongoing project commitments. Key leadership decisions included:
Strategic resource allocation to maintain project momentum
Using work-in-progress components in active projects to demonstrate value
Building advocates across different development teams
Coordinating with international stakeholders despite language barriers
Implementation Strategy
I structured the development into three strategic phases:
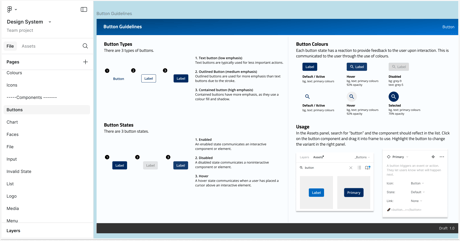
Design Guidelines (Foundation)
Comprehensive documentation for designers and developers
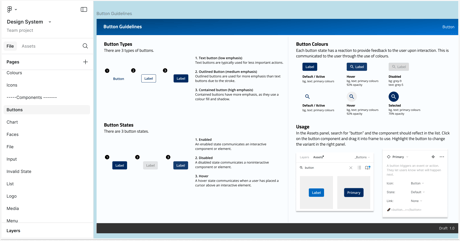
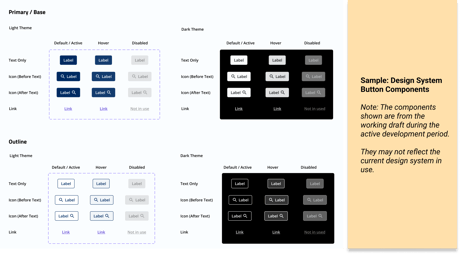
Core elements: Color, Typography, Buttons, Forms, Layout
Voice & Tone guidelines
Template specifications
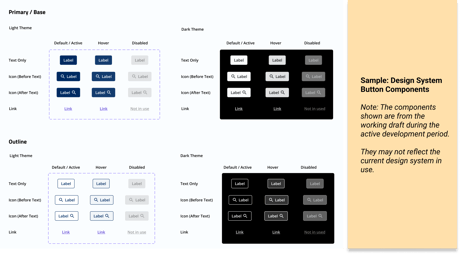
Designer UI Kit
Figma-based asset library
Standardised component collection
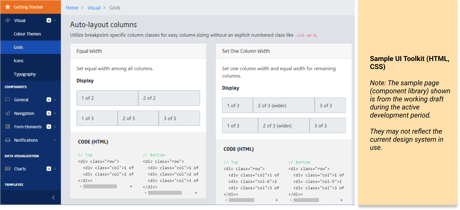
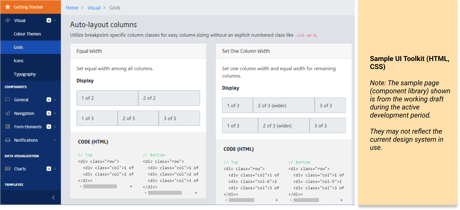
Developer UI Kit
Angular framework components
Reusable code library
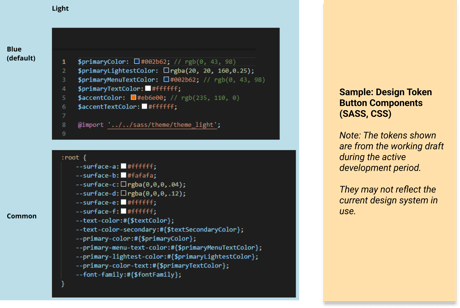
Sample pages (HTML, SASS, Typescript)
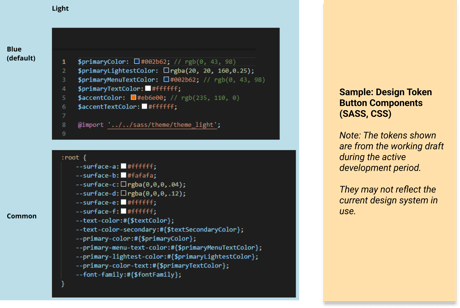
Customised Design Token
Results & Impact
Quantitative Achievements
Created 25+ comprehensive documentation pages
Developed 650+ standardised Figma components
Adopted in 5 complex solutions
Used by teams in Singapore, Vietnam, and Japan
Qualitative Outcomes
Established consistent guidelines across lab products
Improved development efficiency through component reuse
Created a scalable foundation for future projects
Fostered collaboration between international teams
Learning Points
Cross-Cultural Collaboration
Initially, engaging with the design centre in Japan proved challenging due to:
Different strategic priorities
Language barriers
Limited face-to-face interaction
Pandemic disruption
Resource Constraints
While the system proved valuable, maintaining it became challenging due to:
Limited development resources for regular and iterative updates
Competing project priorities
Need for continuous technical updates
Key Takeaways
Start Small, Think Big: Beginning with local teams allowed us to demonstrate value before expanding internationally.
Leadership in Action: Successfully led cross-functional teams while managing resource constraints and stakeholder expectations.
Strategic Implementation: Phased approach enabled continuous delivery while maintaining quality.
Change Management: Building advocacy through demonstrated success was more effective than top-down mandates.
This initiative showcases my ability to identify organisational needs, lead complex projects, and implement solutions that drive efficiency and consistency at scale. While resource constraints eventually limited ongoing maintenance, the system successfully improved product development efficiency and user experience consistency during its active period.








Let's connect!
Co-create innovative solutions with me
© Pujianto Christopher Chiam 2025. All rights reserved.
